微信小程序云开发不完全指北
首先必须说明云开发的“云”并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储、数据库服务的虚拟后台(对于一些轻量小程序就不需要自建服务器了)。
作者也只是刚做了一个微信小程序,有什么问题可以一起探讨。(其实对于不用云开发的小程序还有些好奇,因为云开发的实际上有种傻瓜式一键解决的感觉)。
本博客仅针对一些关键步骤作出陈述,希望初学者能快速得到一个整体的印象,详细的内容请参考。
注册开发者账号
注册地址:
下载开发者工具
下载地址:
建议下载稳定版。新建一个云开发项目
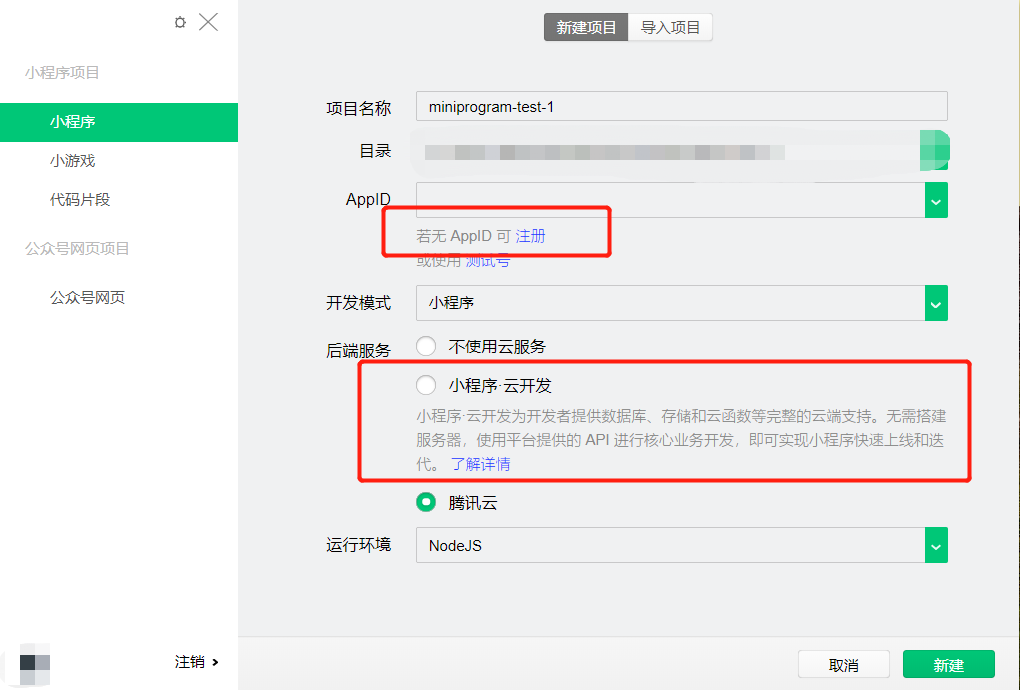
打开开发者工具,填入项目名和存储路径,选择云开发,注册一个appid或者使用测试号。appid要绑定一个邮箱,注意每个邮箱只能绑定一个appid,测试号的意思就是仅供开发测试使用,不能够上线(而且好像不能使用云开发功能)。

框架介绍
目录结构
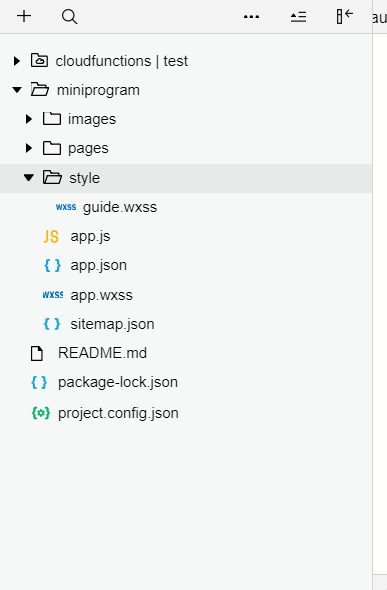
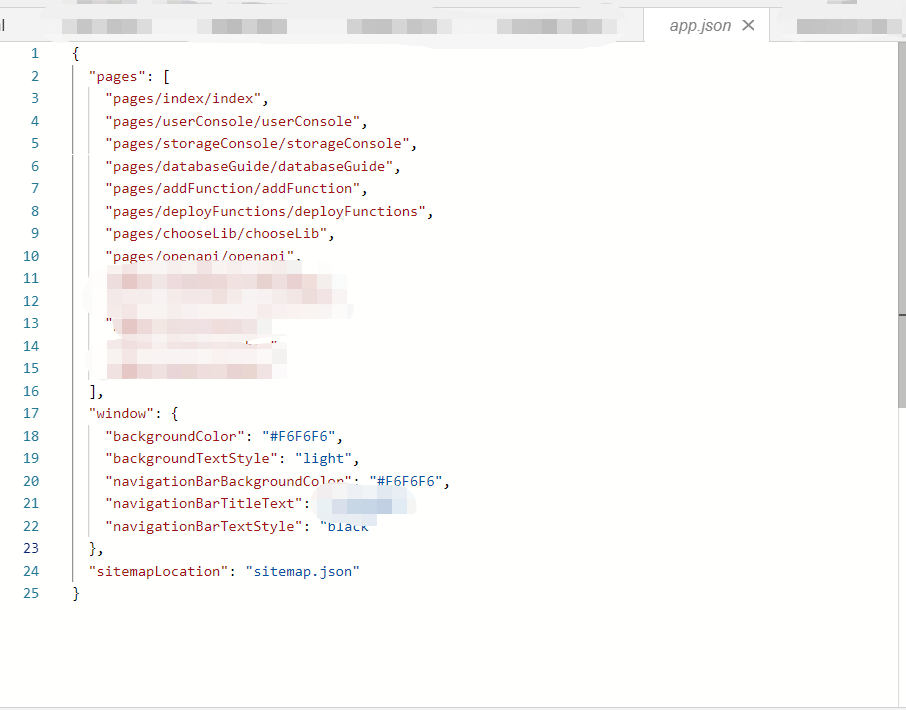
使用appid新建小程序并打开后,会自动生成一个简单的框架,目录结构如下:



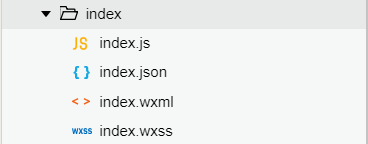
在路径miniprogram中的其他两个文件夹,image很好理解,存放页面中需要的图片文件(需要频繁加载的图片文件才会存在这里,会作为小程序的一部分随代码一起上线),pages存放具体的页面信息,pages下的每一个页面都有如下结构

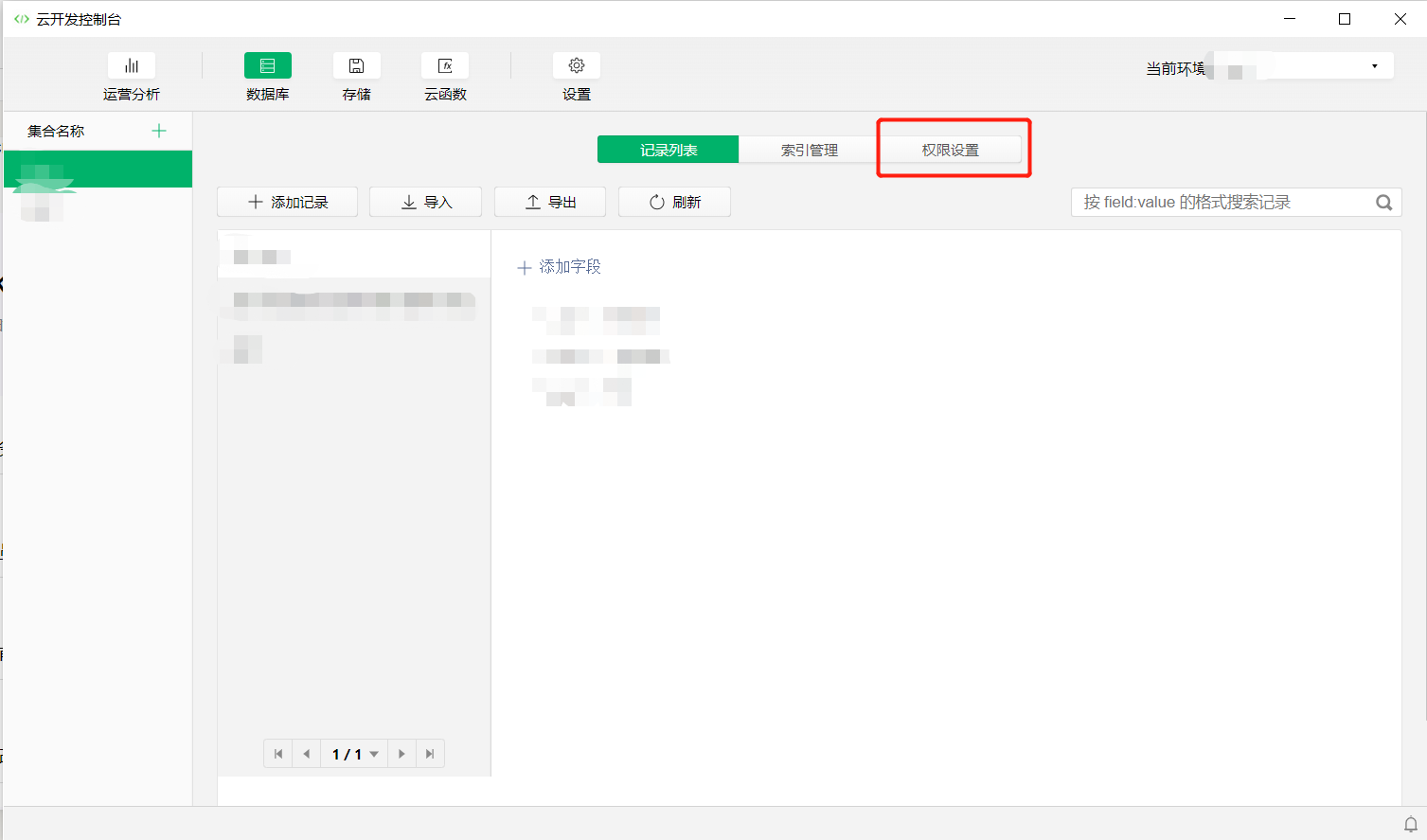
云开发
在开发者工具左上角位置有醒目的云开发按钮,点击即可进入微信提供的简单后端

云函数
云开发中提供的数据库有严格的权限限制,一般来说要允许用户对数据库中的内容进行修改的话,需要定义云函数作为桥梁。云函数实际存储在云开发环境中,但在本地可以快速浏览,在cloudfuntions目录下。每新建一个云函数后需要部署到云环境才能生效。
在这里说一下我在coding时遇到的一个问题,我所查到的所有通过云函数修改数据库的方法都是如下所示:exports.main = async(event, context) => { return await db.collection('todos').add({ data: { description: event.description, due: event.due } })} 但一直提示我类似多了个括号少了个逗号这种错误(unexpected 啥来着),各种方式解决无果后,将return后面的await删去,程序运行一切正常。
发布
点击开发者工具上方工具栏中的发布可以将当前小程序发布为体验版,体验版只有有限的体验用户可用,体验版可以提交审核(挺快的,半天左右),审核通过的版本才可以正式发布上线。
总结
整体来说微信小程序的云开发还是比较容易上手的,如果做过前段,熟悉js,那要掌握小程序云开发可以说是相当容易了。这种不需要自建后台的开发方式,很适合轻量级小程序使用,类似不需要自建后台的开发方式还有提供的方法。
总的来说,数据库使用云开发中的json数据库,云存储由云开发提供,用户鉴权和微信登录统一,对数据库的操作在云函数中定义,wxml和wxss文件可以通过html和css转化,相信没多少基础的的人也能很快上手微信小程序的云开发。